Asset CleanUp Pro – Don’t just minify & combine CSS/JavaScript files ending up with large, bloated and slow loading pages: Strip the “fat” first and get a faster website 
There are often times when you are using a theme and a number of plugins which are enabled and run on the same page. However, you don’t need to use all of them and to improve the speed of your website and make the HTML source code cleaner (convenient for debugging purposes), it’s better to prevent those styles and scripts from loading.
For instance, you might use a plugin that generates contact forms and it loads its assets (.CSS and .JS files) in every page of your website instead of doing it only in the /contact page (if that’s the only place where you need it).
“Asset CleanUp” scans your page and detects all the assets that are loaded. All you have to do when editing a page/post is just to select the CSS/JS that are not necessary to load, this way reducing the bloat.
The plugin works best in combination with a cache plugin (e.g. WP Rocket, WP Fastest Cache, W3 Total Cache), a hosting company that offers packages with server-level caching available (e.g. WP Engine, Kinsta) or a service like Cloudflare that has page caching enabled.

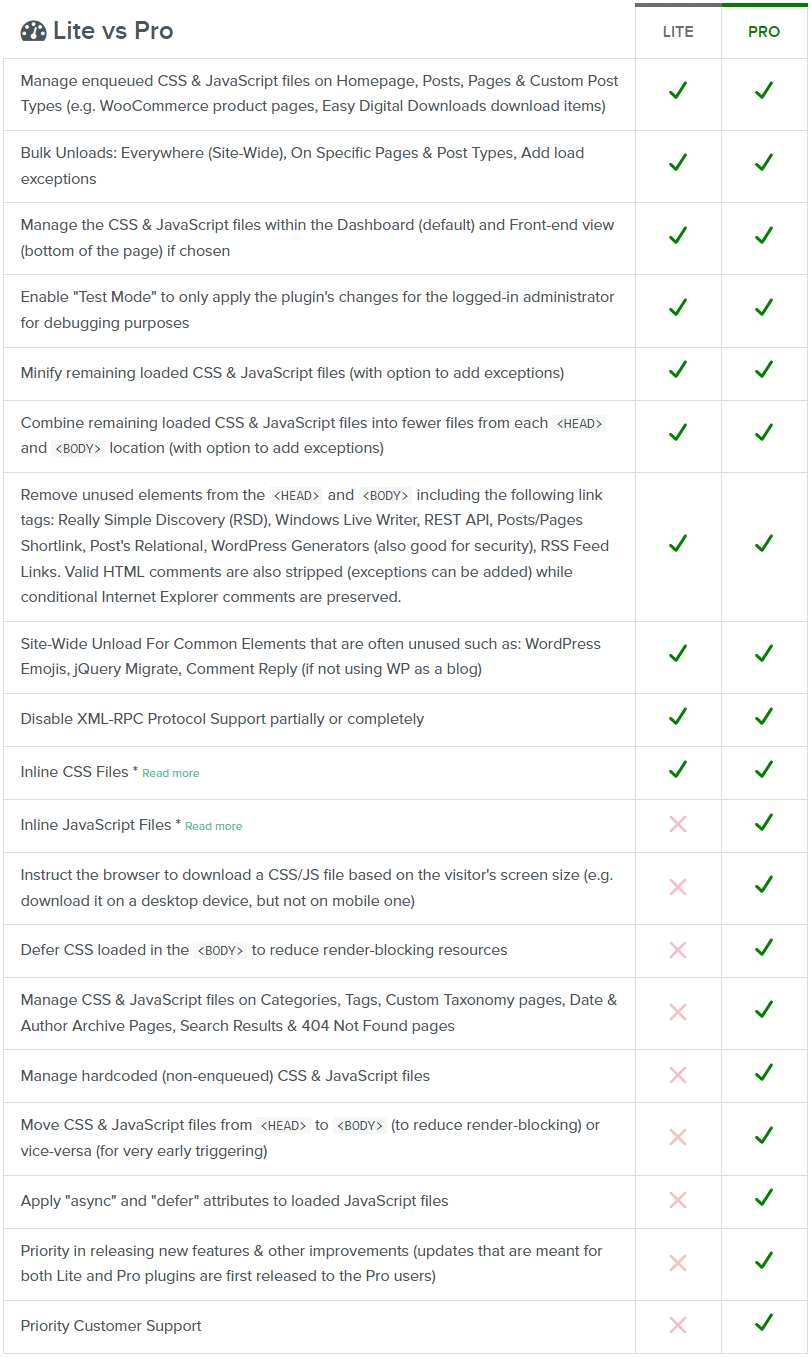
Features Asset CleanUp Pro – Performance WordPress Plugin :
- Taxonomy pages such as default WordPress’ categories, tags and custom created ones such as products’ categories from WooCommerce.
- Author pages (e.g. the page showing all posts published by a specific author, detected via
is_author()function) - Default WordPress Search Page
- WooCommmerce Search Page (which has the same settings as the actual shop page detected via
is_shop()function) - 404 Page (Not Found): this one has be as light as possible and it’s less likely that many of the CSS and JavaScript files that are needed here (detected via
is_404()function) - Date Archive Page: this is any page that retrieves articles filtered by the date, detected via
is_date()function - Manage enqueued CSS & JavaScript files on Homepage, Posts, Pages & Custom Post Types (e.g. WooCommerce product pages, Easy Digital Downloads download items)
-
Bulk Unloads: Everywhere (Site-Wide), On Specific Pages & Post Types, Add load exceptions
- Manage the CSS & JavaScript files within the Dashboard (default) and Front-end view (bottom of the page) if chosen
- Enable “Test Mode” to only apply the plugin’s changes for the logged-in administrator for debugging purposes
- Minify remaining loaded CSS & JavaScript files (with option to add exceptions)
- Combine remaining loaded CSS & JavaScript files into fewer files from each <HEAD> and <BODY> location (with option to add exceptions)
- Remove unused elements from the <HEAD> and <BODY> including the following link tags: Really Simple Discovery (RSD), Windows Live Writer, REST API, Posts/Pages Shortlink, Post’s Relational, WordPress Generators (also good for security), RSS Feed Links. Valid HTML comments are also stripped (exceptions can be added) while conditional Internet Explorer comments are preserved.
-
Site-Wide Unload For Common Elements that are often unused such as: WordPress Emojis, jQuery Migrate, Comment Reply (if not using WP as a blog)
- Disable XML-RPC Protocol Support partially or completely
- Inline CSS Files
- Inline JavaScript Files
- Instruct the browser to download a CSS/JS file based on the visitor’s screen size (e.g. download it on a desktop device, but not on mobile one)
- Defer CSS loaded in the <BODY> to reduce render-blocking resources
- Manage CSS & JavaScript files on Categories, Tags, Custom Taxonomy pages, Date & Author Archive Pages, Search Results & 404 Not Found pages
-
Manage hardcoded (non-enqueued) CSS & JavaScript files
- Move CSS & JavaScript files from <HEAD> to <BODY> (to reduce render-blocking) or vice-versa (for very early triggering)
- Apply “async” and “defer” attributes to loaded JavaScript files
- As for the loaded JavaScript files, attributes such as defer and async can be appliedThere are a plethora of techniques that are often used to defer parsing; however, the simple and preferred technique is to simply Defer loading of JavaScript until it is needed. If this technique isn’t appropriate to use on your page, it is next suggested that you use the <script async> attribute where appropriate, which prevents parsing from blocking the initial page load by deferring it until the browser’s UI thread is not busy doing something else. All these settings can be applied with Asset CleanUp Pro without writing any code.










Reviews
There are no reviews yet.